DHTMLX中文使用手册2.0版本

1 前言(Introduction)
1.1 目的(Purpose)
本使用尝册目的是配合研考会共享服务组件开发项目,针对「服 务开发者」操作 DHTMLX 组件而撰写,DHTMLX 是一套网页开发 的函式库,他提供了树状元件、数据方格组件、工具列等组件供开发 人员使用;避免重复撰写组件,缩短开发时间,目的在让开发者充分 了解组件的每项功能,同时也让开发者能够迅速并容易地操作这些元 件。本文件系根据 DHTMLX 在线说明,开发人员也可直接使用组件 的在线说明功能。
1.2范围(Scope)
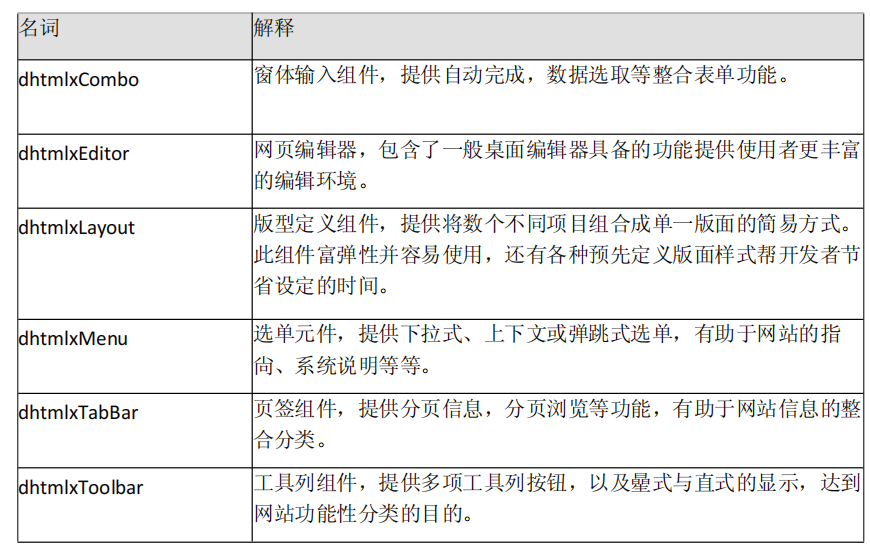
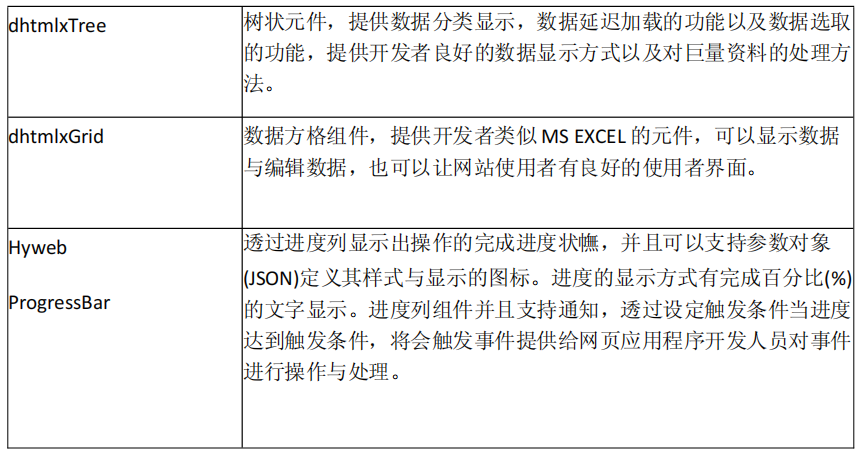
根据上述目标,本文件范围主要描述以 DHTMLX 公司所提供的开 源函式库,此函式库包含dhtmlxCalendar、dhtmlxCombo、 dhtmlxEditor、dhtmlxLayout、dhtmlxMenu、dhtmlxTabBar、dhtmlxToolbar、dhtmlxTree、dhtmlxGrid、共九个组件,并加入凌 网自行开发之 hyProgressBar共十个组件,所代表的意义请见下一节 说明。
1.3名词定义 (Definition)


1.4参考文件(References)
本文件系根据 DHTMLX 在线说明,经繁体中文化而成 项目工作计划书 V2.0.0软件需求规格书 V3.0.0DHTMLX 官方网站信息及在线说明文件
2 dhtmlxCalendar 指南与程序代码范例
呈现组件提供开发者一套相同的开发模式,对于组件的使用有 相同或类似的呼叫方式,以及易于客制呈现的画面,基于上述原 则,呈现组件应该具备下列条件:
(1)呈现组件是一套 Javascript 函式库。
(2)使用时需要复制相关档案于开发目录中,再依据各个组件的呼 叫方式使用。
(3)各个呈现组件提供标准的 CSS 与图式集,开发人员亦可以自行 定义新的 CSS。
(4)各个呈现组件在设定上皆使用 XML 标准格式设定文件。
DHTMLX 开源的组件部分符合了这几个要点,开发者可以透过 JavaScript,XML 或 HTML 元素初始化的方式初始组件,也可以根 据 CSS 规格客制组件的呈现方式,并且不相依于其它开源函式库, 所以安装简易方便(只要复制到网站的目录即可开发)。除了这些共 通性质之外,每一个组件的特性功能并不一样,而这些详细的功能 特性会在往后的章节详述。
2.1 什么是 dhtmlxCalendar
dhtmlxCalendar 是一个可以弹出日期选取器或是呈现平面日 历的组件。对于开发者的网站或应用程序而言,dhtmlxCalendar 确实是一个易于使用,并可充分客制适合不同需求的日期选取器方 案。这个日历支持在日期选择上的各种功能,如设定自订的日期格式、使用不同的语言和
套版、以及其它不同的功能等。完整的 JavaScript API 提供开发者节省时间的设定。dhtmlxCalendar 为开发者提供以下的可能性: 任一日期(如周日或周一)都可为一周中的第一天;使用年份下拉列表; 设定日期格式 ; 启用日期范围选择; 支持多语系的日历功能; 设定假日。
2.1.1主要特点
支持多浏览器 /支持跨平台; 可以 JavaScript API 完全控制; 设定无效的日期范围; 内建多语系支持; 易于连结至文字输入字段; 双日历。
2.1.2支持的浏览器
IE 5.5 以上;Mac OS X Safari;Mozilla 1.4 以上;FireFox 0.9 以上。 Google Chrome。 Opera 8.5 以上。
2.2 初始化 dhtmlxCalendar
下列初始化方式可供 dhtmlxCalendar 开发者使用: 最小初始化;延展型初始化; 与输入连结的日历; 双日历。任一种 dhtmlxCalendar 初始化必须做的第一件事如下:从 Server 下载dhtmlxCalendar 包,并放置在某一数据 夹;建立一份 HTML 文件;将 dhtmlxCalendar 的 CSS 文件和 JS 文件的完整路径放到建 立的 HTML 文件檔头。
<head> <link rel="stylesheet" type="text/css" href="[档案的完整路径]/dhtmlxcalendar.css"> <script src="[档案的完整路径]/dhtmlxcommon.js"></script> <script src="[档案的完整路径]/dhtmlxcalendar.js"></script> <script>window.dhx_globalImgPath="[目录的完整路径]/codebase/imgs/";</script> // 用来设定日 历图文件所在目录之完整路径的 JS 全域变数 </head
【下载地址】
百度网盘链接:https://pan.baidu.com/s/1MNN0XCBbA0h4rluKhRj1vA
提取码:g73t
相关文章
使用-JFreeChart来创建基于web的图表
XStream使用文档
WebService发布过程及常见问题
webpack实战入门进阶调优分享
weblogic调优参数及监控指标
weblogic节点管理
weblogic管理控制台概述
weblogic-部署和启动
WebLogic-Server-性能及调优-调优-Java-虚拟机
Java 虚拟机(Java virtual machine,简称 JVM)是一种虚拟“执行引擎”实例,可在微处理器上执行 Java 类文件中的字节码。调整 JVM 的方式会影响 Weblogic Server 和应用程序的性能。
Velocity是一个基于java的模板引擎(template engine)。它允许任何人仅仅简单的使用模板语言(template language)来引用由java代码定义的对象。
Velocity 用户手册是帮助页面设计者和内容提供者认识 Velocity 和其简单而功能强大的脚本语言――Velocity 模板语言(VTL)。在手册上的许多例子,都是用 Velocity 插入动态的内容到网页上,但是所有的 VLT 例子都能应用到其他的页面和模板中。
FlashFXP绿色版网盘下载,附激活教程 2911
FlashFxp百度网盘下载链接:https://pan.baidu.com/s/1MBQ5gkZY1TCFY8A7fnZCfQ。FlashFxp是功能强大的FTP工具
Adobe Fireworks CS6 Ansifa绿色精简版网盘下载 2796
firework可以制作精美或是可以闪瞎眼的gif,这在广告领域是需要常用的,还有firework制作下logo,一些原创的图片还是很便捷的,而且fireworks用法简单,配合dw在做网站这一块往往会发挥出很强大的效果。百度网盘下载链接:https://pan.baidu.com/s/1fzIZszfy8VX6VzQBM_bdZQ
navicat for mysql中文绿色版网盘下载 2480
Navicat for Mysql是用于Mysql数据库管理的一款图形化管理软件,非常的便捷和好用,可以方便的增删改查数据库、数据表、字段、支持mysql命令,视图等等。百度网盘下载链接:https://pan.baidu.com/s/1T_tlgxzdQLtDr9TzptoWQw 提取码:y2yq
火车头采集器(旗舰版)绿色版网盘下载 2705
火车头采集器是站长常用的工具,相比于八爪鱼,简洁好用,易于配置。火车头能够轻松的抓取网页内容,并通过自带的工具对内容进行处理。站长圈想要做网站,火车头采集器是必不可少的。百度网盘链接:https://pan.baidu.com/s/1u8wUqS901HgOmucMBBOvEA
Photoshop(CS-2015-2023)绿色中文版软件下载 2689
安装文件清单(共46G)包含Window和Mac OS各个版本的安装包,从cs到cc,从绿色版到破解版,从安装文件激活工具,应有尽有,一次性打包。 Photoshop CC绿色精简版 Photoshop CS6 Mac版 Photoshop CC 2015 32位 Photoshop CC 2015 64位 Photoshop CC 2015 MAC版 Photoshop CC 2017 64位 Adobe Photoshop CC 2018 Adobe_Photoshop_CC_2018 Photoshop CC 2018 Win32 Photoshop CC 2018 Win64
