FCKeditor使用详解JAVA版

1、概述
FCKeditor 是目前最优秀的可见即可得网页编辑器之一,它采用 JavaScript 编写。具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。它非常流行,互联网上很容易找到相关技术文档,国内许多 WEB 项目和大型网站均采用了 FCKeditor(如百度,阿里巴巴)。
2、下载 FCKeditor
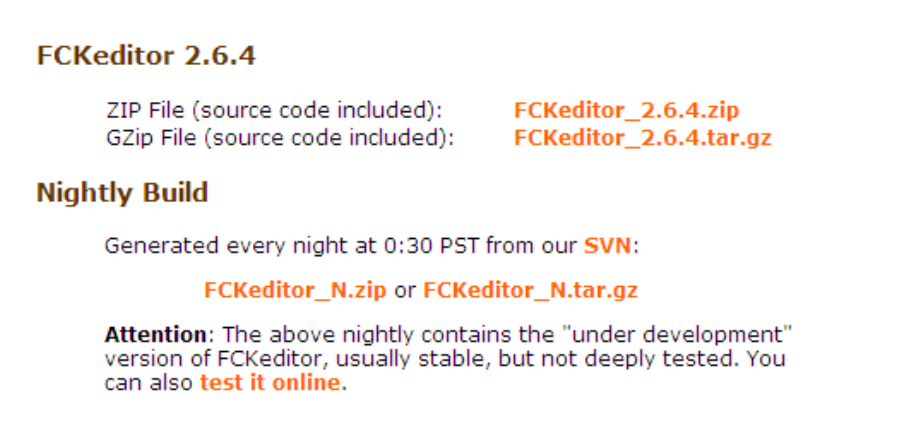
登录 FCKeditor 官方站,点击网站右上角“Download”链接。目前最新版本为 2.6.4。如图 1 所示。

3、安装 FCKeditor
解压“FCKeditor_2.6.4.zip”文档到您的网站目录下,我们先假定您存放FCKeditor 和调用脚本存于同一个目录下。fckeditor 目录包含 FCKeditor_2.6.4 程序文件。
1、解压 FCKeditor_2.2.zip,(FCKeditor 主文件),将 FCKeditor 目录复制到网站根目录下,
2、解压 FCKeditor-2.3.zip,(JSP,FCKeditor 整合包),作用:This is the JSPIntegration Pack for using FCKeditor inside a java server page without the complexityof using a Java scriptlets or the javascript api.
3、将 FCKeditor-2.3/web/WEB-INF/web.xml 中的两个 servlet,servlet-mapping 定义复制到自已项目的 web.xml 文件中,修改
1. <servlet-mapping>
2. <servlet-name>Connector</servlet-name>
3. <url-pattern>/editor/filemanager/browser/default/connector
s/jsp/connector
4. </url-pattern>
5. </servlet-mapping>
6.
7. <servlet-mapping>
8. <servlet-name>SimpleUploader</servlet-name>
9. <url-pattern>/editor/filemanager/upload/simpleuploader</url-pattern>
10. </servlet-mapping>为
11. <servlet-mapping>
12. <servlet-name>Connector</servlet-name>
13. <url-pattern>/FCKeditor/editor/filemanager/browser/default/connectors/jsp/connector
</url-pattern>
14. </servlet-mapping>
15.
16. <servlet-mapping>
17. <servlet-name>SimpleUploader</servlet-name>
18. <url-pattern>/FCKeditor/editor/filemanager/upload/simpleuploader</url-pattern>
19. </servlet-mapping>
4、将 FCKeditor-2.3/web/WEB-INF/lib 目录下文件复制到自已项目的 lib 文件夹中
5、在需 JSP 使用 FCKeditor 的界面中加入:
20. // 文件开头处加入
21. <%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
22. //要使用的地方加入
23. <FCK:editor id="content" basePath="/FCKeditor/"
24. imageBrowserURL="/FCKeditor/editor/filemanager/browser/default/browser.html?
Type=Image&Connector=connectors/jsp/connector"
25. linkBrowserURL="/FCKeditor/editor/filemanager/browser/default/browser.html?
Connector=connectors/jsp/connector"
26. flashBrowserURL="/FCKeditor/editor/filemanager/browser/def ault/browser.html?
Type=Flash&Connector=connectors/jsp/connector"
27. imageUploadURL="/FCKeditor/editor/filemanager/upload/simpl euploader?Type=Image"
28. linkUploadURL="/FCKeditor/editor/filemanager/upload/simple uploader?Type=File"
29. flashUploadURL="/FCKeditor/editor/filemanager/upload/simpl euploader?Type=Flash">
30. this is default content :)
31. </FCK:editor>
3.1、在 JSP 中使用 Fckeditor
调用 FCKeditor 必须先载入 FCKeditor js 文件。具体代码如下。
<script type="text/javascript" src="/path/fckeditor/fckeditor.js"></script>
创建编辑器有三种方法,这里只介绍渲染<textarea>和用 Javascript 创建编辑器的方法:
第一种:渲染<textarea>
先 在 JSP 或 者 HTML 页面中创建一个 <textarea rows=”10” cols=”20”
name=”content”>,指定它的名字,比如我们这个<textarea>的名字是:content。然后在
<head></head>中间加上:
<script type="text/javascript">
window.onload = function()
var oFCKeditor = new FCKeditor('content') ;
oFCKeditor.BasePath = "/path/fckeditor/";
oFCKeditor.Width="100%";
oFCKeditor.Height="430";
oFCKeditor.ReplaceTextarea() ;
}
</script>
第二种:使用 JavaScript 创建编辑器:在你希望编辑器出现的位置,加上:
<script type="text/javascript">
var oFCKeditor = new FCKeditor('content');
oFCKeditor.BasePath = "/ path/fckeditor/";
oFCKeditor.ToolbarSet = "Default";
oFCKeditor.Width="100%";
oFCKeditor.Height="430";
oFCKeditor.Create();
</script>
这样,我们的编辑器就创建好了。但是为了更好的使用 Fckeditor,我们还需要对它进行一些配置。
3.2、配置篇:
首先,我们创建自己的配置文件,在 fckeditor 目录下,我们创建一个 myconfig.js,和 fckeditor.js处于同级目录下。
1. Fckeditor 默认语言是英文的,所以,我们第一件事情就是把它改成中文的。我们在自己的配置文件中,加入下面两句话:
FCKConfig.AutoDetectLanguage = false ; FCKConfig.DefaultLanguage = 'zh-cn' ;
第一句话的意思是说,不要让 Fckeditor 自动检测语言,第二句话就是把默认语言改成中文。
2. 我们再来定义皮肤;Fckeditor 默认的皮肤很难看,最起码我个人就不喜欢它的默认风格,所以我要把它改掉。在 Fckeditor 中定义了一套 office2003 的皮肤,我们就用它。在我们的配置文件中加入:
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/';
3. Fckeditor 中,按 Shift+Enter 默认是换行,按 Enter 默认是一个段落,这显然不符合我们的操作习惯,我们也来改一下,还是在我们的配置文件中,加入下面这两句话:
FCKConfig.EnterMode = 'br'; FCKConfig.ShiftEnterMode = 'p';
4. 下来定义字体,Fckeditor 默认没有中文字体,我们来加几个常用字体:
FCKConfig.FontNames = ' 宋 体 ; 幼 圆 ; 隶 书 ; 楷 体 _GB2312; 黑 体 ;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana;' ;
【下载地址】
百度网盘链接:https://pan.baidu.com/s/1Ye7SeMO2AzoGZUG1B_FDvg
提取码:eeep
相关文章
使用-JFreeChart来创建基于web的图表
XStream使用文档
WebService发布过程及常见问题
webpack实战入门进阶调优分享
weblogic调优参数及监控指标
weblogic节点管理
weblogic管理控制台概述
weblogic-部署和启动
WebLogic-Server-性能及调优-调优-Java-虚拟机
Java 虚拟机(Java virtual machine,简称 JVM)是一种虚拟“执行引擎”实例,可在微处理器上执行 Java 类文件中的字节码。调整 JVM 的方式会影响 Weblogic Server 和应用程序的性能。
Velocity是一个基于java的模板引擎(template engine)。它允许任何人仅仅简单的使用模板语言(template language)来引用由java代码定义的对象。
Velocity 用户手册是帮助页面设计者和内容提供者认识 Velocity 和其简单而功能强大的脚本语言――Velocity 模板语言(VTL)。在手册上的许多例子,都是用 Velocity 插入动态的内容到网页上,但是所有的 VLT 例子都能应用到其他的页面和模板中。
FlashFXP绿色版网盘下载,附激活教程 2911
FlashFxp百度网盘下载链接:https://pan.baidu.com/s/1MBQ5gkZY1TCFY8A7fnZCfQ。FlashFxp是功能强大的FTP工具
Adobe Fireworks CS6 Ansifa绿色精简版网盘下载 2796
firework可以制作精美或是可以闪瞎眼的gif,这在广告领域是需要常用的,还有firework制作下logo,一些原创的图片还是很便捷的,而且fireworks用法简单,配合dw在做网站这一块往往会发挥出很强大的效果。百度网盘下载链接:https://pan.baidu.com/s/1fzIZszfy8VX6VzQBM_bdZQ
navicat for mysql中文绿色版网盘下载 2480
Navicat for Mysql是用于Mysql数据库管理的一款图形化管理软件,非常的便捷和好用,可以方便的增删改查数据库、数据表、字段、支持mysql命令,视图等等。百度网盘下载链接:https://pan.baidu.com/s/1T_tlgxzdQLtDr9TzptoWQw 提取码:y2yq
火车头采集器(旗舰版)绿色版网盘下载 2705
火车头采集器是站长常用的工具,相比于八爪鱼,简洁好用,易于配置。火车头能够轻松的抓取网页内容,并通过自带的工具对内容进行处理。站长圈想要做网站,火车头采集器是必不可少的。百度网盘链接:https://pan.baidu.com/s/1u8wUqS901HgOmucMBBOvEA
Photoshop(CS-2015-2023)绿色中文版软件下载 2689
安装文件清单(共46G)包含Window和Mac OS各个版本的安装包,从cs到cc,从绿色版到破解版,从安装文件激活工具,应有尽有,一次性打包。 Photoshop CC绿色精简版 Photoshop CS6 Mac版 Photoshop CC 2015 32位 Photoshop CC 2015 64位 Photoshop CC 2015 MAC版 Photoshop CC 2017 64位 Adobe Photoshop CC 2018 Adobe_Photoshop_CC_2018 Photoshop CC 2018 Win32 Photoshop CC 2018 Win64
