零基础学Vue+Elementui(3)创建Vue项目
【关于基础】
为了加快学习的速度,本实战教程也将以实战为主线,一切以我们的项目需求为主来进行讲解。基础知识会做简要的说明,或者直接在项目的源码中直接讲解基础知识。
【简介】
vue项目的创建,除了直接引用外,大多数需要配合npm、vue-cli进行创建,创捷的工具可以使用cmd、powershell、vscode终端窗口、linux系统终端等等。本次实战主要采用vscode终端窗口。
【创建Vue项目所用的工具】
- windows里的cmd(命令提示符):windows系统,在键盘上同时按住win+R可以弹出运行窗口,输入“cmd”按回车既可以弹出cmd(命令提示符)窗口,然后在cmd输入相应的命令创建Vue项目;
- Windows10里的powershell:windows10系统,右键点击开始按钮,然后点击“powershell”,可以弹出powershell窗口,然后在里面输入相应的命令创建Vue项目;
- vscode终端界面:vscode终端界面(打开方式可以参见前面几章,里面有示例图片和打开方式,本章不过多赘述),在终端窗口内输入相应的命令创建Vue项目;(这种方法最常用)
- linux系统终端(如:centos):图形界面,点击应用程序,在“系统工具菜单中”找到终端点击打开,然后输入相应的命令创建Vue项目; 若果是命令行界面:直接输入相应的命令,创建Vue项目。
【Vue项目创建方式】
Vue项目的创建方式分为几种:
- 引用式。直接引用vue的js文件
- vue-cli旧版本。旧版本vue-cli创建项目
- vue-cli新版本。新版本vue-cli创建项目
- nuxt。基于vue的上层框架,支持服务端渲染,对SEO友好,利于搜索
- quasar。基于vue的上层框架,且集成UI,支持服务端渲染,对SEO友好,利于搜索
- 后端集成式。后端程序与前端集成到一个项目,集成式开发,调试。减少了前后端的配置问题,一站式开发。
1、引用式(不推荐):
- 使用场景:前端类jquery风格的前端程序,或者现有的jquery或其他JavaScript前端程序,重构为vue为核心的程序;只是尝鲜试用;或者其他有需要的场景。
- 引用方法:
- 对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
2、vue-cli创建(旧版本,常规级)
2.1 打开vscode->新建终端,在终端命令窗口输入:
npm install -g @vue/cli-init
2.2 安装vue-cli工具,其中npm是安装包管理工具,install 是安装的意思, -g是全局安装 ,@vue/cli-init是安装包名称 。
vue init webpack clientapp
2.3 使用vue-cli创建项目
- 注:其中"clientapp"为我们项目名称,中文含义是“客户端”的意思,即前端。前面的vue init webpack是旧版本vue创建项目的固定语法。
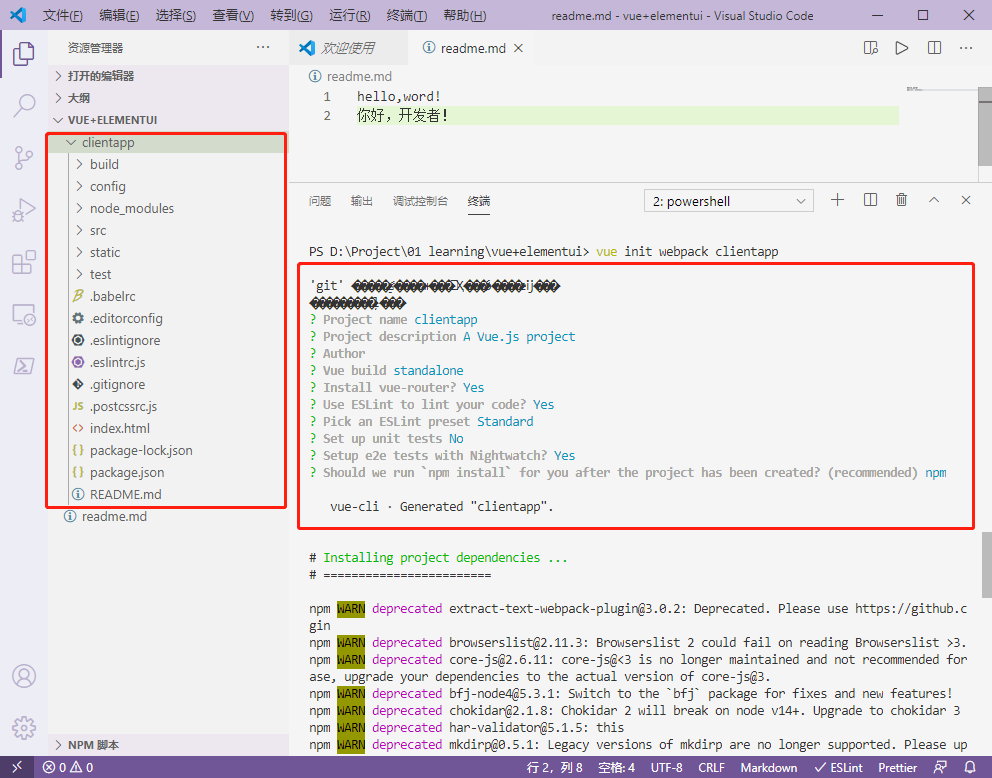
2.4 接下来命令行会显示一些配置选项:
? Project name clientapp \\确认项目名称,直接回车就好 ? Project description A Vue.js project \\项目描述,直接回车就好 ? Author \\ 作者名称,可以输入自己名字。笔者是直接回车了 ? Vue build standalone \\ 选择standalone ? Install vue-router? Yes \\ 是否需要安装vue-router,必须的,输入y进行安装 ? Use ESLint to lint your code? Yes \\ 是否需要安装eslint,eslint是一款语法提示工具,新手个人练习建议去掉,因为配置很繁琐。在这里为了后面能讲解这款工具,我们输入y进行安装 ? Pick an ESLint preset Standard \\ eslint的预定配置,选择Standard,标准模式 ? Set up unit tests No \\是否需要单元测试,选择no,新手不建议 ? Setup e2e tests with Nightwatch? Yes \\设置e2e夜间模式,选择yes ? Should we run `npm install` for you after the project has been created? (recommended) \\npm 安装包管理工具,选择npm

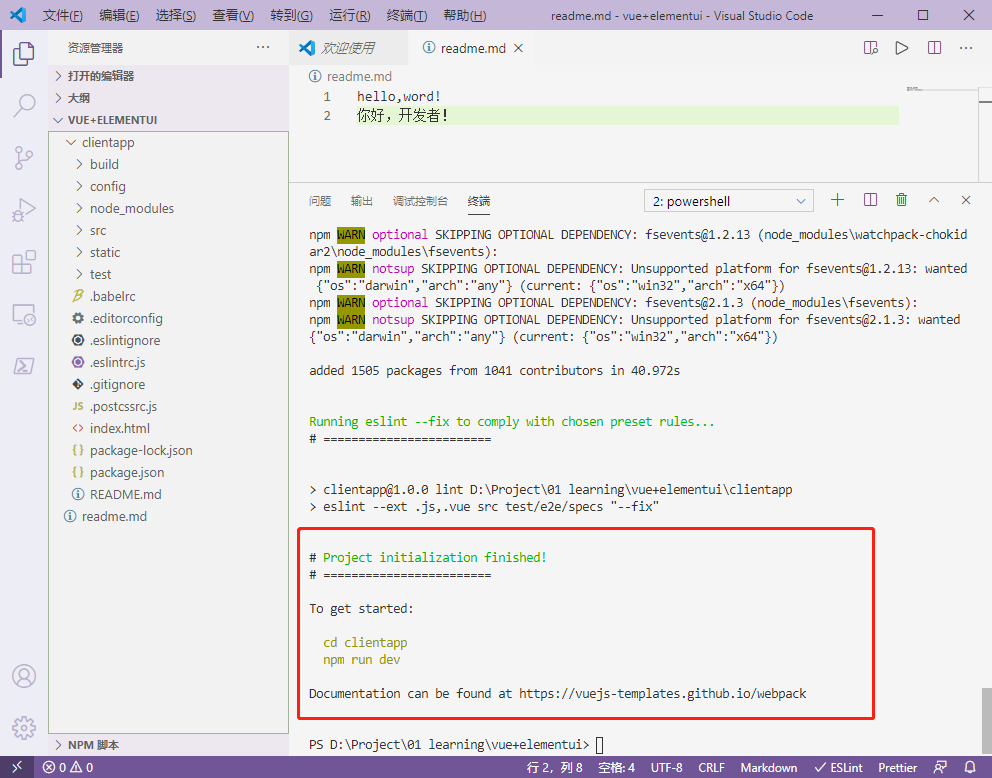
2.5 设置完毕后,vue-cli会自动下载vue项目模板文件到我们的项目文件夹。最后项目安装完成后会出现绿色字体“Project initialization finished!”

2.6 以及两条命名提示“cd clientapp”及“npm run dev”
在命令行先输入
cd clientapp
这句表示 “change directory”字面意思 更改目录 到clientapp,实际就是进入clientapp目录;
然后再输入:
npm run dev
表示使用npm工具运行项目。

2.7 webpack会打包和编译vue项目成js文件,打包编译成功后会显示“DONE Compiled successfully in 3208ms”,然后按住ctrl并用鼠标左键点击“http://localhost:8080”,可以使用默认浏览器查看项目。(建议默认浏览器设置成谷歌浏览器,即chrome。不然弹出的是其他浏览器,还要复制网址到谷歌浏览器才能查看和调试,太繁琐)
打开网址后,会显示如下:

到这里我们的项目就创建成功。
相关文章
前面两张介绍了下开发项目所需要的准备,本章将正式进入操作部分。开始对vue项目进行实操。
本章主要介绍实战开发前,对于一些学习方法的讲解,方便学员更好的了解《零基础学Vue+Elementui》系列教程的快速学习方法,加速学习步伐
零基础学Vue+Elementui(2)vscode的基本功能
本章《零基础学Vue+Elementui》实战教学的第二章,主要介绍vscode的基本功能和使用,本系列所有的内容均基于实战和原创
本章内容主要是介绍零基础学Vue+Elementui系列的项目目标和前期的准备工作。包括如何下载vue开发工具,搭建vue的开发环境。
FlashFXP绿色版网盘下载,附激活教程 2837
FlashFxp百度网盘下载链接:https://pan.baidu.com/s/1MBQ5gkZY1TCFY8A7fnZCfQ。FlashFxp是功能强大的FTP工具
Adobe Fireworks CS6 Ansifa绿色精简版网盘下载 2702
firework可以制作精美或是可以闪瞎眼的gif,这在广告领域是需要常用的,还有firework制作下logo,一些原创的图片还是很便捷的,而且fireworks用法简单,配合dw在做网站这一块往往会发挥出很强大的效果。百度网盘下载链接:https://pan.baidu.com/s/1fzIZszfy8VX6VzQBM_bdZQ
navicat for mysql中文绿色版网盘下载 2422
Navicat for Mysql是用于Mysql数据库管理的一款图形化管理软件,非常的便捷和好用,可以方便的增删改查数据库、数据表、字段、支持mysql命令,视图等等。百度网盘下载链接:https://pan.baidu.com/s/1T_tlgxzdQLtDr9TzptoWQw 提取码:y2yq
火车头采集器(旗舰版)绿色版网盘下载 2636
火车头采集器是站长常用的工具,相比于八爪鱼,简洁好用,易于配置。火车头能够轻松的抓取网页内容,并通过自带的工具对内容进行处理。站长圈想要做网站,火车头采集器是必不可少的。百度网盘链接:https://pan.baidu.com/s/1u8wUqS901HgOmucMBBOvEA
Photoshop(CS-2015-2023)绿色中文版软件下载 2620
安装文件清单(共46G)包含Window和Mac OS各个版本的安装包,从cs到cc,从绿色版到破解版,从安装文件激活工具,应有尽有,一次性打包。 Photoshop CC绿色精简版 Photoshop CS6 Mac版 Photoshop CC 2015 32位 Photoshop CC 2015 64位 Photoshop CC 2015 MAC版 Photoshop CC 2017 64位 Adobe Photoshop CC 2018 Adobe_Photoshop_CC_2018 Photoshop CC 2018 Win32 Photoshop CC 2018 Win64
