react快速上手开发完整版

内 容 提 要
本书是 React 入门书。前 3章介绍如何从空白的 HTML页面开始构建应用。第4章介绍 JSX语法。从第5章开始,你会学习到在实际开发中可能用到的一些附加工具。本书介绍的例子包括 JavaScript 打包工具、单元测试、语法检查、类型、在应用中组织数据流以及不可变数据。
本书适合有 JavaScript 基础的前端开发人员。
第一章 hello word
让我们踏上使用 React 开发应用的旅程吧。在这一章里,你将学习如何设置 React 并编写你的第一个 Hello World 应用。
1.1 设置
首先需要获取一份 React 库的源代码。所幸的是,这个过程非常简单。
访问 http//reactjs.com(这个网站会重定向到React 的官方 GitHub 页面),然后点击 Download按钮,再点击 Download Starter Kit,即可获得一份 ZIP 文件。解压该文件,并把压缩包中的目录复制到一个方便找到的地方。例如∶
nkdir ~/ reactbook v ~/DownLoads/react-0.14.7/~/reactbook/reactz
现在你的工作目录(reactbook)应该如图 1-1 所示。
现在,我们只使用其中的~/reactbook/react/build/react.js 文件。我们会在后续的学习中逐步介绍其他文件的使用。
需要注意的是,React 并没有强制规定任何目录结构。因此,你可以根据具体情况把 React移动到其他目录,或者对 react.js 文件进行重命名操作。

1.2 Hello React World
我们首先在工作目录中编写一个简单的页面(~/reactbook/O1.01.hello.html)
<!DOCTYPE htmL>
<htmL>
<head>
<title>Hello React<title>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<!--应用渲染的位置 -->
</div>
<script src="react/build/react.js"></script>
<script src="react/build/react-dom.js"></script>
<script>
// 应用的JavaScript代码
<script>
<body>
<htmL>
该文件仅有两个值得我们注意的地方∶
· 引入了React库及其 DOM插件库(通过<script src>标签);
定义了这个应用应该出现在页面上的位置((<div id="app">))。
既可以在 React 应用中混用常规 HTML内容以及其他 JavaScript 库,也可以在一个页面内使用多个 React 应用。只需要在 DOM结构中给 React指定渲染内容的位置即可。
现在我们添加一段输出 Hello world!的代码。修改 01.01.hello.html文件,把 JavaScript注释替换为如下代码∶
ReactDOM. render(
React.DOM.h1(null, "Hello world!"),
document.getElementById("app")
);
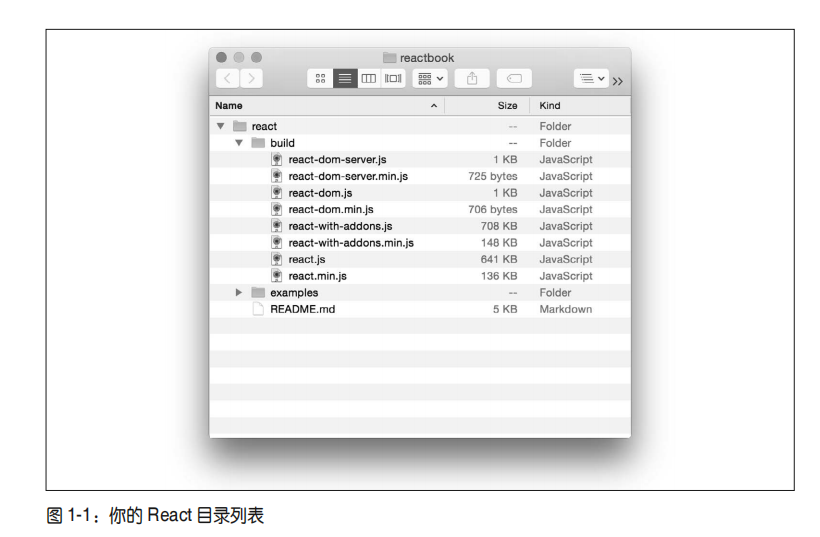
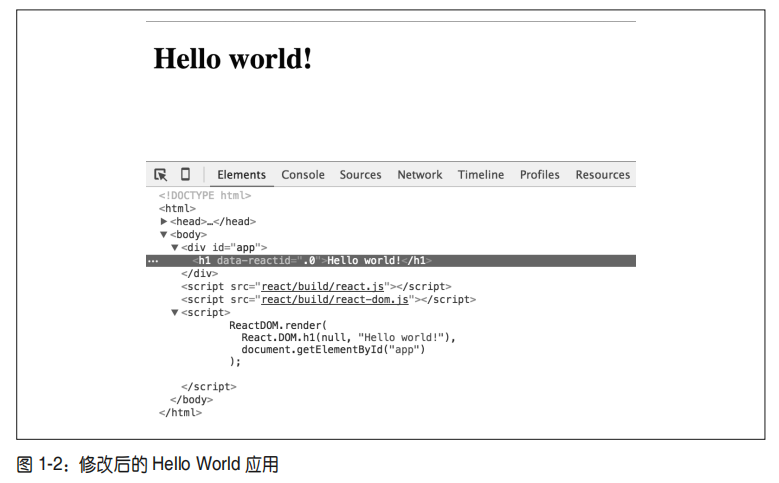
在浏览器中打开 01.01.hello.html后,可以看到新的代码在应用中生效了(如图1-2 所示)。

恭喜,现在你完成了第一个 React 应用!
图 1-2 中的 Chrome 开发者工具显示了React 生成的代码结构。从中可以看到,<div id="app">中的占位符被 React 应用生成的新内容所代替。
1.3 刚才发生了什么
你的第一个应用之所以成功运行,是因为在代码内部发生了一些有趣的事情。
首先,我们使用了React 对象,所有可用的 API都可通过该对象进行调用。实际上,React在设计 API时注重简化,所以需要记忆的方法名称并不多。
然后,我们使用了ReactDOM对象。这个对象只包含几个方法,其中 render()方法是最有用的。在旧版本中,这些方法曾经属于 React 对象;但从 0.14 版本开始,它们被分离出来,目的是强调应用渲染实际上属于单独的概念。这是因为,你创建的 React 应用还可以渲染到不同的环境中,比如 HTML(浏览器 DOM)、canvas、原生的 Android 或 iOS 应用。
接下来,我们需要关注组件的概念。组件可以用于构建用户界面,并通过任何适当的方式进行组合。在实际应用中,你需要创建自定义组件,但在起步阶段,我们先学习使用 React提供的一个包裹层,它用于包裹 HTML DOM元素。该包裹层可通过 React.DOM对象进行调用。在第一个例子中,我们使用了h1组件。它对应于HTML的<h1>元素,可以使用 React.DOM.h1()方法进行调用。
最后,我们调用了熟悉的 docunent.getELementById("app")方法访问 DOM节点。函数调用通过该参数告诉 React 需要把应用渲染在页面的哪个部分。因此,这是连接你所熟知的 DOM 操作到 React 新大陆的一座桥梁。
一旦跨过了从 DOM到 React 的桥梁,你就不需要再进行 DOM 操作了,因为 React 实现了从组件到基础平台(浏览器 DOM、canvas、原生应用)的转化。你无需再关心DOM,但这并不意味着不能操作 DOM。React为开发者提供了选择的自由,你可以根据具体情况,随时回到 DOM 操作的怀抱当中。
理解了每行代码的作用之后,让我们回顾整段代码。刚才发生的事情是∶在你选择的 DOM节点中渲染了一个React 组件。渲染过程从一个顶层组件开始,而顶层组件可以按需包含许多子元素(子元素中还可以嵌套子元素)。实际上,尽管这是一个简单的例子,但 h1组件中仍然包含一个子元素,即文本 Hello world!。
1.4 React.DOM.*
现在,你知道可以通过 React.DOM 对象把各种各样的 HTML 元素当作 React 组件使用。(图 1-3 展示了如何通过浏览器控制台获取 React.DOM 对象的完整属性列表。)接下来我们将深入了解这个 API。
【下载地址】
链接:https://pan.baidu.com/s/1tBUDfN0fpSrM1chhi1DdGA
提取码:rmak
相关文章
希望读者把阅读这本书的过程当做一个旅程,由浅入深地了解 React 和 Redux,如果你对 React 和 Redux 技术已经有一些了解
本书从几个维度介绍了React。一是作为 View 库,它怎么实现组件化,以及它背后的实现原理。二是扩展到 Flux 应用架构及重要的衍生品
本书旨在解决前端开发者的烦恼,使他们的生活更有意义、更加快乐,并通过介绍 React帮助他们赚到更多的钱——这些会以一种快速的方式进行。本书
ReactJS 是 Facebook 推出的 JavaScript 函数库,若以 MVC 框架来看,React 定位是在 View 的范畴。
本书以 React 技术栈为核心,在介绍 React 用法的基础上,从源码层面分析了Redux 思想,同时着重介绍了服务端渲染和同构应用的架
React 的核心思想是∶ 封装组件。
本书共分四部分,全面介绍如何使用 React与 Redux进行Web 开发。
本书是专门为希望学习React脚本库,同时也希望学习当前JavaScript语言最新特性的开发人员而编写的。
通过介绍 React 中最有价值的设计模式,展示如何将设计模式和最佳实践应用于现实的新项目和已有项目中
本书从现代前端开发的标准、趋势和常用工具入手,由此引出了优秀的构建工具 webpack 和 JavaScript库 React,之后用一系列
本书是 React 入门书。前 3章介绍如何从空白的 HTML页面开始构建应用。第4章介绍 JSX语法。从第5章开始,你会学习到在实际开发中
React 是由 Facebook 创建的一个开源项目。它提供了一种在 JavaScript 中构建用户界面的全新方式。自从它公开发布后,这
React Router 是完整的 React 路由解决⽅案 React Router 保持 UI 与 URL 同步。它拥有简单的 API
本书以实战为主旨,通过完整的电商类 App 项目实例,来介绍 React Native 中常用的组件、API、布局、第三方组件和原生接口,让
Native 有更好的人机交互体验:1. 更丰富细腻的动画效果 2. 更精准的手势识别 3. 原生控件有更好的体验 ;4. 更合适的线程模型
FlashFXP绿色版网盘下载,附激活教程 2891
FlashFxp百度网盘下载链接:https://pan.baidu.com/s/1MBQ5gkZY1TCFY8A7fnZCfQ。FlashFxp是功能强大的FTP工具
Adobe Fireworks CS6 Ansifa绿色精简版网盘下载 2777
firework可以制作精美或是可以闪瞎眼的gif,这在广告领域是需要常用的,还有firework制作下logo,一些原创的图片还是很便捷的,而且fireworks用法简单,配合dw在做网站这一块往往会发挥出很强大的效果。百度网盘下载链接:https://pan.baidu.com/s/1fzIZszfy8VX6VzQBM_bdZQ
navicat for mysql中文绿色版网盘下载 2466
Navicat for Mysql是用于Mysql数据库管理的一款图形化管理软件,非常的便捷和好用,可以方便的增删改查数据库、数据表、字段、支持mysql命令,视图等等。百度网盘下载链接:https://pan.baidu.com/s/1T_tlgxzdQLtDr9TzptoWQw 提取码:y2yq
火车头采集器(旗舰版)绿色版网盘下载 2691
火车头采集器是站长常用的工具,相比于八爪鱼,简洁好用,易于配置。火车头能够轻松的抓取网页内容,并通过自带的工具对内容进行处理。站长圈想要做网站,火车头采集器是必不可少的。百度网盘链接:https://pan.baidu.com/s/1u8wUqS901HgOmucMBBOvEA
Photoshop(CS-2015-2023)绿色中文版软件下载 2674
安装文件清单(共46G)包含Window和Mac OS各个版本的安装包,从cs到cc,从绿色版到破解版,从安装文件激活工具,应有尽有,一次性打包。 Photoshop CC绿色精简版 Photoshop CS6 Mac版 Photoshop CC 2015 32位 Photoshop CC 2015 64位 Photoshop CC 2015 MAC版 Photoshop CC 2017 64位 Adobe Photoshop CC 2018 Adobe_Photoshop_CC_2018 Photoshop CC 2018 Win32 Photoshop CC 2018 Win64
