Vue2实战

内 容 简 介
本书以 Vue.js 2 为基础,以项目实战的方式来引导读者渐进式学习 Vue.js。本书分为基础篇、进阶篇和实战篇三部分。基础篇主要是对 Vue.js 核心功能的介绍;进阶篇主要讲解前端工程化 Vue.is 的组件化、插件的使用;实战篇着重开发了两个完整的示例,所涉及的内容涵盖Vue.js 绝大部分API。通过阅读本书,读者能够掌握 Vue.js 框架主要 API的使用方法、自定义指令、组件开发、单文件组件、Render 函数、使用 webpack 开发可复用的单页面富应用等。
本书示例丰富、侧重实战,适用于刚接触或即将接触 Vue.js的开发者,也适用于对 Vue.js 有过开发经验,但需要进一步提升的开发者。
关于本书
本书分为"基础篇""进阶篇"和"实战篇"三部分,其中基础篇涵盖了 Vue.js 2 的所有基础内容,包括∶
● 双向绑定数据;· 计算属性;
· 内置指令与自定义指令;· 组件。
基础篇内容相对容易,适合刚入门 Vue.js 的开发者。进阶篇更深入 Vue.js 的工程化,内容包括∶
· Render 函数;· webpack 的使用;· Vue.js 插件。
实战篇首先剖析了 iView 的两个经典组件的设计和实现思路,然后充分利用 Vue.js 的内容完成了两个完整的实战项目。
本书读者对象
本书基础内容和实战项目共存,适用于刚接触 Vue,is 的前端或后端开发者。当然,有一定 Vue.js 开发经验的读者也能从中收获不少实战中的经验。
本书要求读者有一定的 JavaScript 编程能力,并假定读者已经掌握了 HTML 和 CSS,否则阅读本书会有一定的难度。
第1章初识 Vue.js
本章主要介绍与 Vuejs 有关的一些概念与技术,并帮助你了解它们背后相关的工作原理。通过对本章的学习,即使从未接触过 Vue.js,你也可以运用这些知识点快速构建出一个 Vue.js 应用。
1.1 Vue.js 是什么
Vue.js 的官方文档中是这样介绍它的。
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
简单小巧是指Vuejs 压缩后大小仅有17KB。所谓渐进式(Progressive),就是你可以一步一步、有阶段性地来使用 Vue.js,不必一开始就使用所有的东西。随着本书的不断介绍,你会深刻感受到这一点,这也正是开发者热爱 Vue.js 的主要原因之一。
使用Vue.js 可以让 Web开发变得简单,同时也颠覆了传统前端开发模式。它提供了现代 Web开发中常见的高级功能,比如∶● 解耦视图与数据。●可复用的组件。● 前端路由。● 状态管理。
● 虚拟 DOM(Virtual DOM)。
1.1.1 MVVM模式
与知名前端框架 Angular、Ember 等一样,Vue.js 在设计上也使用 MVVM(Model-View-View Model)模式。
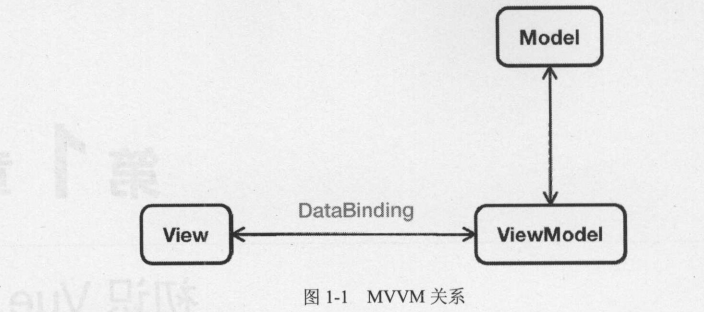
MVVM模式是由经典的软件架构 MVC 衍生来的。当 View(视图层)变化时,会自动更新到 ViewModel(视图模型),反之亦然。View和 ViewModel 之间通过双向绑定(data-binding)建立联系,如图1-1 所示。

1.1.2 Vue.js 有什么不同
如果你使用过jQuery,那你一定对操作 DOM、绑定事件等这些原生 JavaScript 能力非常熟悉,比如我们在指定 DOM 中插入一个元素,并给它绑定一个点击事件∶
if (showBtn){
var btn = $('<button>Click me</button>');
btn.on ('click',function () {
console.log('Clicked! ');
)};
$('#app').append(btn);
}
这段代码不难理解,操作的内容也不复杂,不过这样让我们的视图代码和业务逻辑紧耦合在一起,随着功能不断增加,直接操作 DOM 会使得代码越来越难以维护。
而 Vue.js 通过 MVVM的模式拆分为视图与数据两部分,并将其分离。因此,你只需要关心你的数据即可,DOM 的事情 Vue 会帮你自动搞定,比如上面的示例用 Vue.js 可以改写为∶
<boday>
<div id="app">
<button v-if="showBtn" v-on:click="handleClick">Click me</button>
<div>
</body>
<script>
new Vue ({
el:'#app',
data: {
showBtn:true
} ,
methods: {
handleClick: function (){
console.log('Clicked!');
}
}
})
</script>
1.2 如何使用 Vue.js
每一个框架的产生都是为了解决某个具体的问题。在正式开始学习 Vue.js 前,我们先对传统前端开发模式和 Vue.js 的开发模式做一个对比,以此了解 Vue.js 产生的背景和核心思想。
1.2.1 传统的前端开发模式
前端技术在近几年发展迅速,如今的前端开发已不再是 10 年前写个 HTML 和 CSS 那样简单了,新的概念层出不穷,比如 ECMAScript 6、Node.js、NPM、前端工程化等。这些新东西在不断优化我们的开发模式,改变我们的编程思想。
随着这些技术的普及,一套可称为"万金油"的技术栈被许多商业项目用于生产环境∶ jQuery + RequireJS SeaJS)+ artTemplate (doT)+Gulp (Grunt)这套技术栈以jQuery 为核心,能兼容绝大部分浏览器,这是很多企业比较关心的,因为他们的客户很可能还在用 IE7 及以下浏览器。使用 RequireJS 或 SeaJS 进行模块化开发可以解决代码依赖混乱的问题,同时便于维护及团队协作。使用轻量级的前端模板(如 doT)可以将数据与 HTML模板分离。最后,使用自动化构建工具(如 Gulp)可以合并压缩代码,如果你喜欢写 Less、Sass以及现在流行的 ES 6,也可以帮你进行预编译。
这样一套看似完美无瑕的前端解决方案就构成了我们所说的传统前端开发模式,由于它的简单、高效、实用,至今仍有不少开发者在使用。不过随着项目的扩大和时间的推移,出现了更复杂的业务场景,比如 SPA(单页面富应用)、组件解耦等。为了提升开发效率,降低维护成本,传统的前端开发模式已不能完全满足我们的需求,这时就出现了如 Angular、React 以及我们要介绍的主角 Vue.js。
1.2.2 Vue.js 的开发模式
Vue.js 是一个渐进式的 JavaScript 框架,根据项目需求,你可以选择从不同的维度来使用它。如果你只是想体验 Vue.js 带来的快感,或者开发几个简单的HTML 5 页面或小应用,你可以直接通过 script 加载 CDN 文件,例如∶
【下载地址】
链接:https://pan.baidu.com/s/1SG0UMIOQo28NbvJYqzfPFw
提取码:kv68
相关文章
本书以 Vue.js 2 为基础,以项目实战的方式来引导读者渐进式学习 Vue.js。本书分为基础篇、进阶篇和实战篇三部分。
本书以 Vue2 的理论为中心,以实战示例为基础,通过示例应用展开覆盖 Vue 的各个理论知识点。本书从实践应用出发,对 Vue 官方未曾进
Vue.,js 是一个用来开发 Web 界面的前端库。本书致力于普及国内 Vue.js 技术体系,让更多喜欢前端的人员了解和学习 Vue.j
本书以JavaScript语言为基础,以Vue.js项目开发过程为主线,介绍了一整套面向Vue.js的项目开发技术。从NoSQL数据库的搭建
前面两张介绍了下开发项目所需要的准备,本章将正式进入操作部分。开始对vue项目进行实操。
本章主要介绍实战开发前,对于一些学习方法的讲解,方便学员更好的了解《零基础学Vue+Elementui》系列教程的快速学习方法,加速学习步伐
零基础学Vue+Elementui(2)vscode的基本功能
本章《零基础学Vue+Elementui》实战教学的第二章,主要介绍vscode的基本功能和使用,本系列所有的内容均基于实战和原创
本章内容主要是介绍零基础学Vue+Elementui系列的项目目标和前期的准备工作。包括如何下载vue开发工具,搭建vue的开发环境。
FlashFXP绿色版网盘下载,附激活教程 2891
FlashFxp百度网盘下载链接:https://pan.baidu.com/s/1MBQ5gkZY1TCFY8A7fnZCfQ。FlashFxp是功能强大的FTP工具
Adobe Fireworks CS6 Ansifa绿色精简版网盘下载 2777
firework可以制作精美或是可以闪瞎眼的gif,这在广告领域是需要常用的,还有firework制作下logo,一些原创的图片还是很便捷的,而且fireworks用法简单,配合dw在做网站这一块往往会发挥出很强大的效果。百度网盘下载链接:https://pan.baidu.com/s/1fzIZszfy8VX6VzQBM_bdZQ
navicat for mysql中文绿色版网盘下载 2466
Navicat for Mysql是用于Mysql数据库管理的一款图形化管理软件,非常的便捷和好用,可以方便的增删改查数据库、数据表、字段、支持mysql命令,视图等等。百度网盘下载链接:https://pan.baidu.com/s/1T_tlgxzdQLtDr9TzptoWQw 提取码:y2yq
火车头采集器(旗舰版)绿色版网盘下载 2691
火车头采集器是站长常用的工具,相比于八爪鱼,简洁好用,易于配置。火车头能够轻松的抓取网页内容,并通过自带的工具对内容进行处理。站长圈想要做网站,火车头采集器是必不可少的。百度网盘链接:https://pan.baidu.com/s/1u8wUqS901HgOmucMBBOvEA
Photoshop(CS-2015-2023)绿色中文版软件下载 2674
安装文件清单(共46G)包含Window和Mac OS各个版本的安装包,从cs到cc,从绿色版到破解版,从安装文件激活工具,应有尽有,一次性打包。 Photoshop CC绿色精简版 Photoshop CS6 Mac版 Photoshop CC 2015 32位 Photoshop CC 2015 64位 Photoshop CC 2015 MAC版 Photoshop CC 2017 64位 Adobe Photoshop CC 2018 Adobe_Photoshop_CC_2018 Photoshop CC 2018 Win32 Photoshop CC 2018 Win64
